Siv3D 




Siv3D (OpenSiv3D) is a C++20 framework for creative coding (2D/3D games, media art, visualizers, and simulators). Siv3D applications run on Windows, macOS, Linux, and the Web.
Features
- Graphics
- Advanced 2D graphics
- Basic 3D graphics (Wavefront OBJ, primitive shapes)
- Custom vertex / pixel shaders (HLSL, GLSL)
- Text rendering (Bitmap, SDF, MSDF)
- PNG, JPEG, BMP, SVG, GIF, Animated GIF, TGA, PPM, WebP, TIFF
- Unicode 14.0 emojis and 7,000+ icons
- Image processing
- Video rendering
- Audio
- WAVE, MP3, AAC, OggVorbis, Opus, MIDI, WMA*, FLAC*, AIFF*
- Adjustable volume, pan, play speed and pitch
- File streaming (WAVE, MP3, OggVorbis)
- Fade in and fade out
- Looping
- Mixing busses
- Filters (LPF, HPF, echo, reverb)
- FFT
- SoundFont rendering
- Text to speech*
- Input
- Mouse
- Keyboard
- Gamepad
- Webcam
- Microphone
- Joy-Con / Pro Controller
- XInput*
- Digital drawing tablet*
- Leap Motion*
- Window
- Fullscreen mode
- High DPI support
- Window styles (sizable, borderless)
- File dialog
- Drag & drop
- Message box
- Toast notification*
- Network and communication
- HTTP client
- Multiplayer (with Photon SDK)
- TCP communication
- Serial communication
- Interprocess communication (pipe)
- Math
- Vector and matrix classes (
Point, Float2, Vec2, Float3, Vec3, Float4, Vec4, Mat3x2, Mat3x3, Mat4x4, SIMD_Float4, Quaternion)
- 2D shape classes (
Line, Circle, Ellipse, Rect, RectF, Triangle, Quad, RoundRect, Polygon, MultiPolygon, LineString, Spline2D, Bezier2, Bezier3)
- 3D shape classes (
Plane, InfinitePlane, Sphere, Box, OrientedBox, Ray, Line3D, Triangle3D, ViewFrustum, Disc, Cylinder, Cone)
- Color classes (
Color, ColorF, HSV)
- Polar / cylindrical / spherical coordinates system
- 2D / 3D shape intersection
- 2D / 3D geometry processing
- Rectangle packing
- Planar subdivisions
- Linear and gamma color space
- Pseudo random number generators
- Interpolation, easing, and smoothing
- Perlin noise
- Math parser
- Navigation mesh
- Extended arithmetic types (
HalfFloat, int128, uint128, BigInt, BigFloat)
- String and Text Processing
- Advanced String class (
String, StringView)
- Unicode conversion
- Regular expression
{fmt} style text formatting- Text reader / writer classes
- CSV / INI / JSON / XML / TOML reader classes
- CSV / INI / JSON writer classes
- Misc
- Basic GUI (button, slider, radio buttons, checkbox, text box, color picker, list box)
- Integrated 2D physics engine (Box2D)
- Advanced array / 2D array classes (
Array, Grid)
- Kd-tree
- Disjoint set
- Asynchronous asset file streaming
- Data compression (zlib, Zstandard)
- Transitions between scenes
- File system
- Directory watcher
- QR code reader / writer
- GeoJSON
- Date and time
- Stopwatch and timer
- Logging
- Serialization
- UUID
- Child process
- Clipboard
- Power status
- Scripting (AngelScript)
* Some features are limited to specific platforms
How to Install Siv3D + Tutorial
v0.6.5 | released 10 August 2022 | Release Notes
| Platform | SDK | Requirements |
| Windows | Download SDK /
SDK をダウンロード | - Windows 7 SP1 / 8.1 / 10 / 11 (64-bit)
- Microsoft Visual C++ 2022 17.3
- Windows 10 SDK
- Intel / AMD CPU |
| macOS | Download SDK /
SDK をダウンロード | - macOS Mojave / Catalina / Big Sur / Monterey
- Xcode 11.3 or newer (Big Sur requires Xcode 12.5 or newer)
- Intel CPU / Apple Silicon (Rosetta mode)*
- OpenGL 4.1 compatible hardware |
| Linux | Compiling for Linux /
Linux 版のビルド | - GCC 9.3.0 (with Boost 1.71.0) / GCC 11.2 (with Boost 1.74.0)
- Intel / AMD CPU
- OpenGL 4.1 compatible hardware |
| Web (experimental**) | Compiling for Web /
Web 版のビルド | Web browser with WebAssembly and WebGL2 support |
* Native Apple Silicon support will be added in the future release. You can build and run Siv3D in Rosetta mode
** Some functionality may be missing or limited
Community
Miscellaneous
- Open Source Software used in Siv3D
- Architecture
- Roadmap
Supporting the Project
If you would like to support the project financially, visit my GitHub Sponsors page. Your support will accelerate the development of this exciting framework.
💗 https://github.com/sponsors/Reputeless
Examples
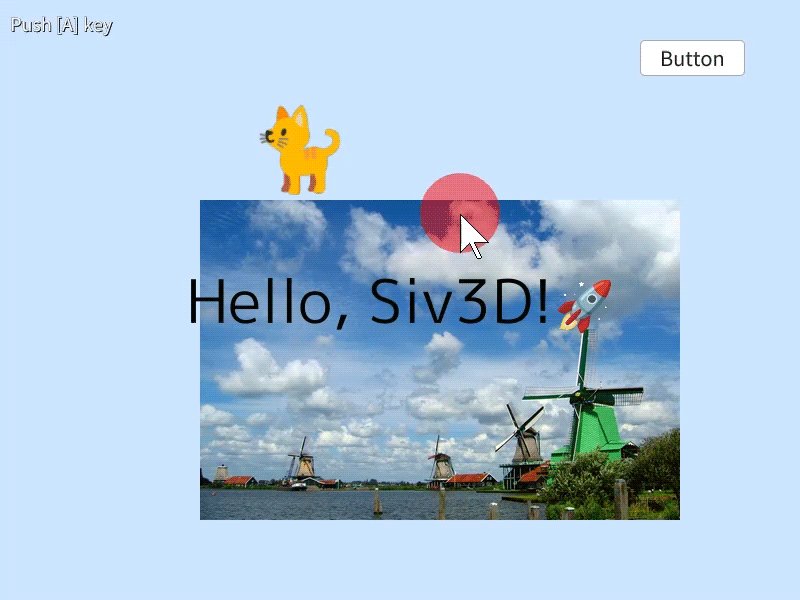
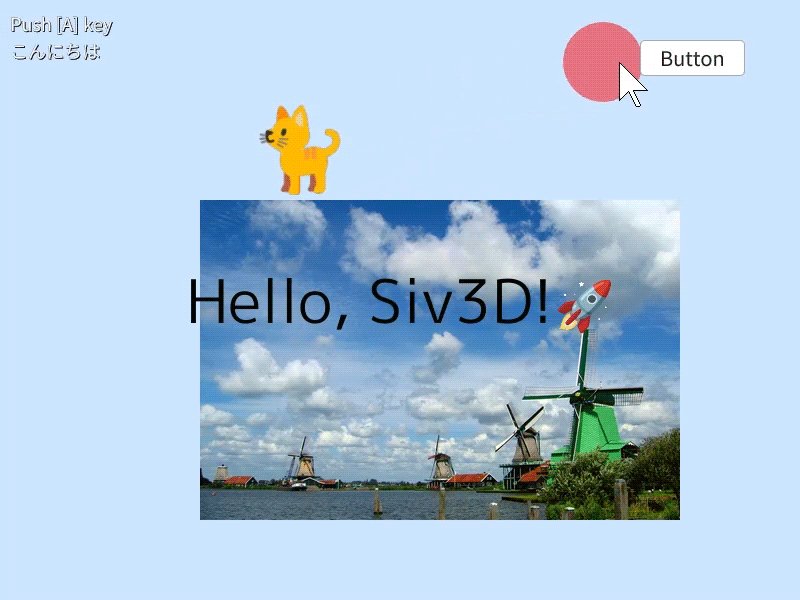
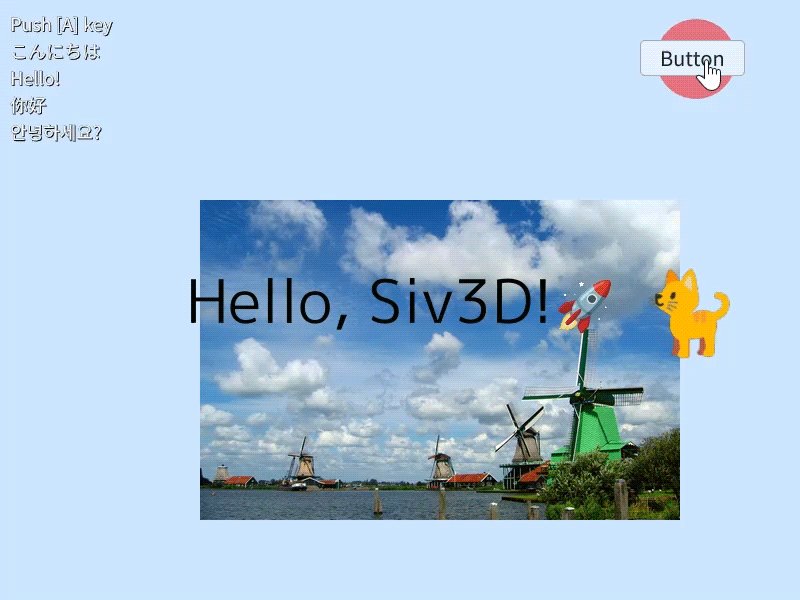
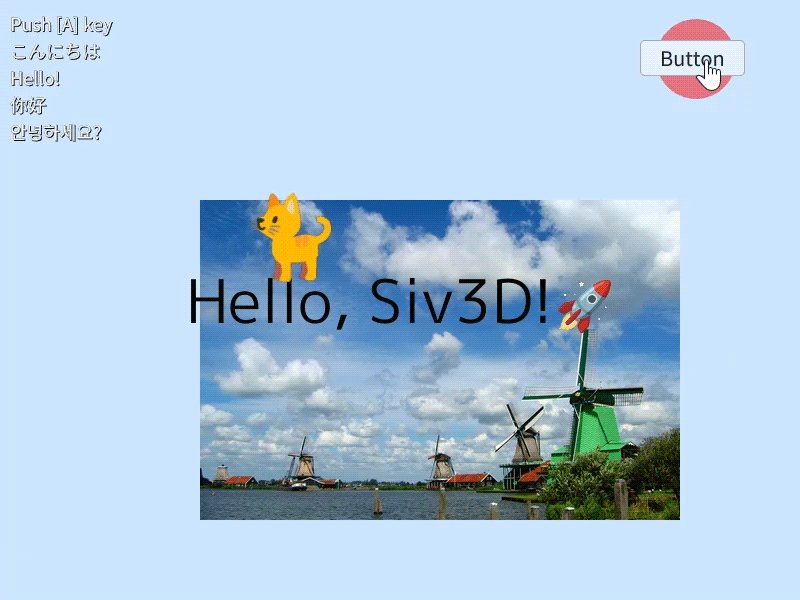
1. Hello, Siv3D!

void Main()
{
const Font font{ 60 };
const Font emojiFont{ 60, Typeface::ColorEmoji };
font.addFallback(emojiFont);
const Texture texture{ U"example/windmill.png" };
const Texture emoji{ U"🐈"_emoji };
Vec2 emojiPos{ 300, 150 };
Print << U
"Push [A] key";
{
texture.draw(200, 200);
{
Print <<
Sample({ U
"Hello!", U
"こんにちは", U
"你好", U
"안녕하세요?" });
}
{
}
}
}
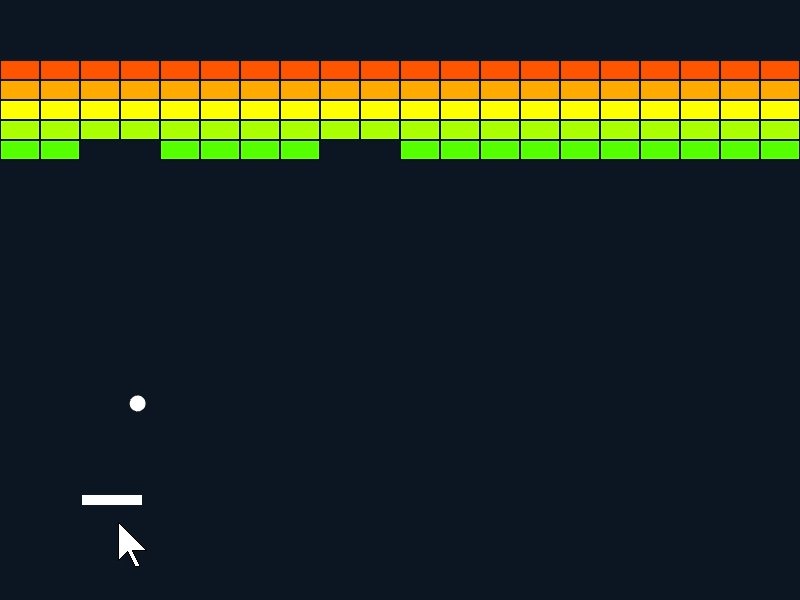
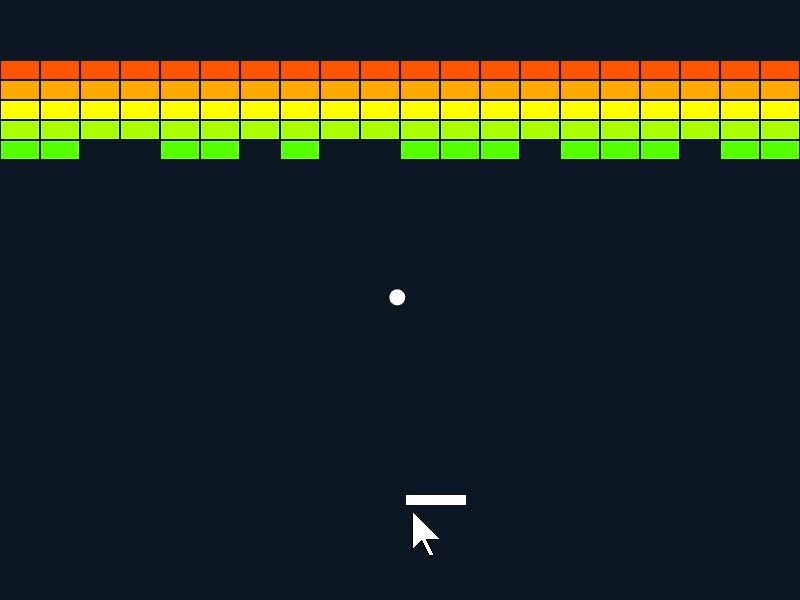
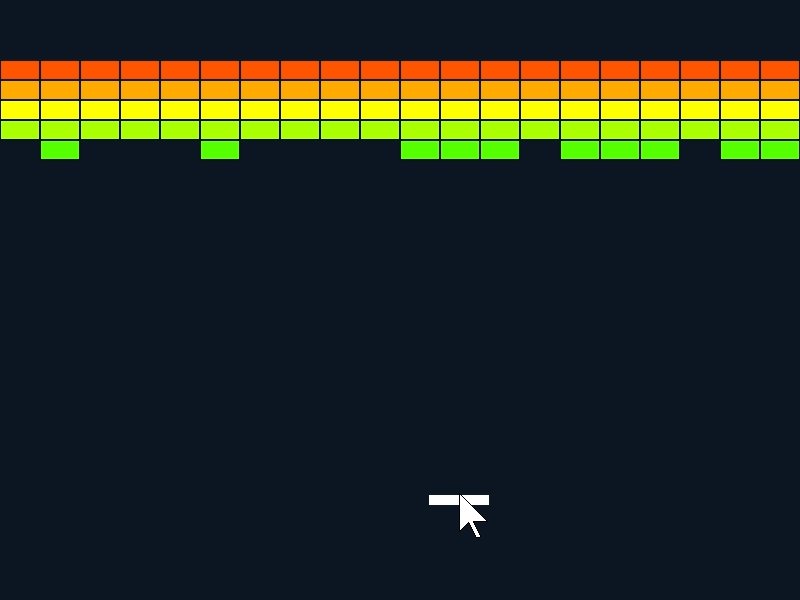
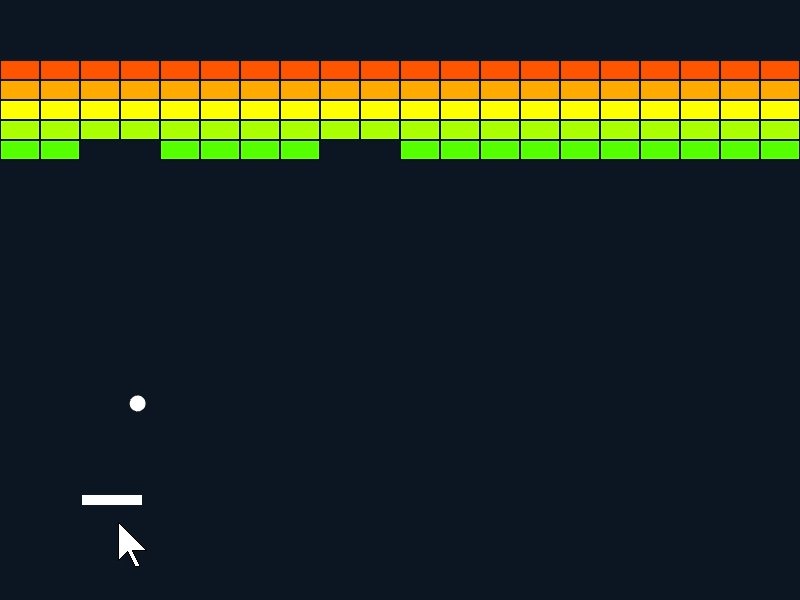
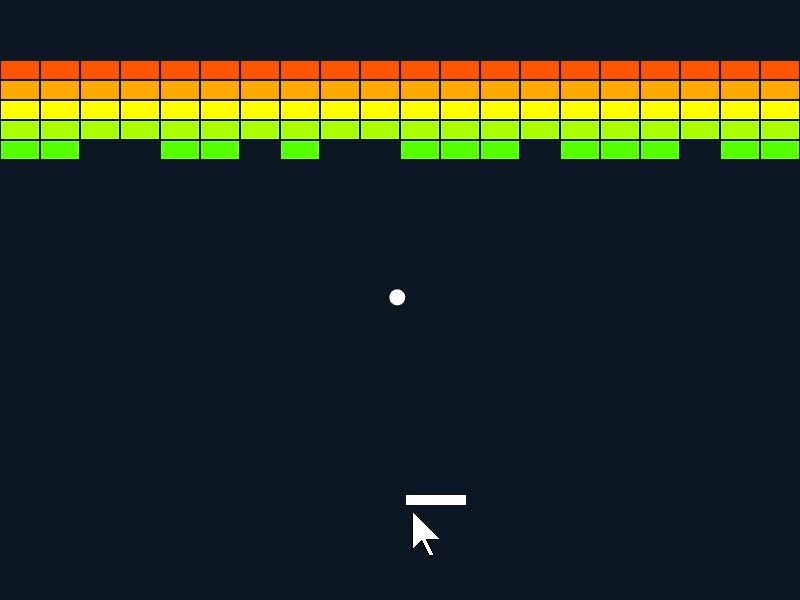
2. Breakout
Web Demo

void Main()
{
constexpr
Size brickSize{ 40, 20 };
constexpr double speed = 480.0;
Vec2 ballVelocity{ 0, -speed };
Array<Rect> bricks;
{
bricks <<
Rect{ (p.x * brickSize.x), (60 + p.y * brickSize.y), brickSize };
}
{
for (auto it = bricks.begin(); it != bricks.end(); ++it)
{
if (it->intersects(ball))
{
(it->bottom().intersects(ball) || it->top().intersects(ball)
? ballVelocity.y : ballVelocity.x) *= -1;
bricks.erase(it);
break;
}
}
if (ball.y < 0 && ballVelocity.y < 0)
{
}
if ((ball.x < 0 && ballVelocity.x < 0)
{
ballVelocity.x *= -1;
}
if (0 < ballVelocity.y && paddle.intersects(ball))
{
ballVelocity =
Vec2{ (ball.x - paddle.center().x) * 10, -ballVelocity.
y }.setLength(speed);
}
for (const auto& brick : bricks)
{
brick.stretched(-1).draw(HSV{ brick.y - 40 });
}
ball.draw();
paddle.draw();
}
}
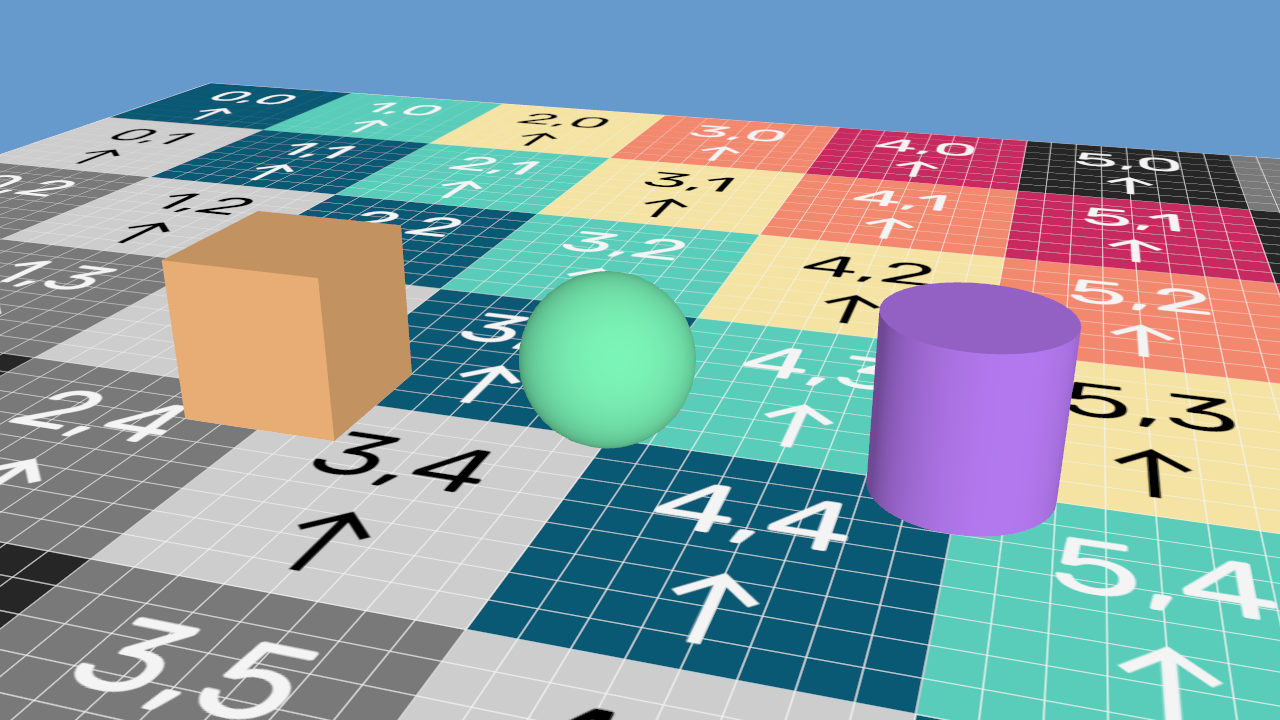
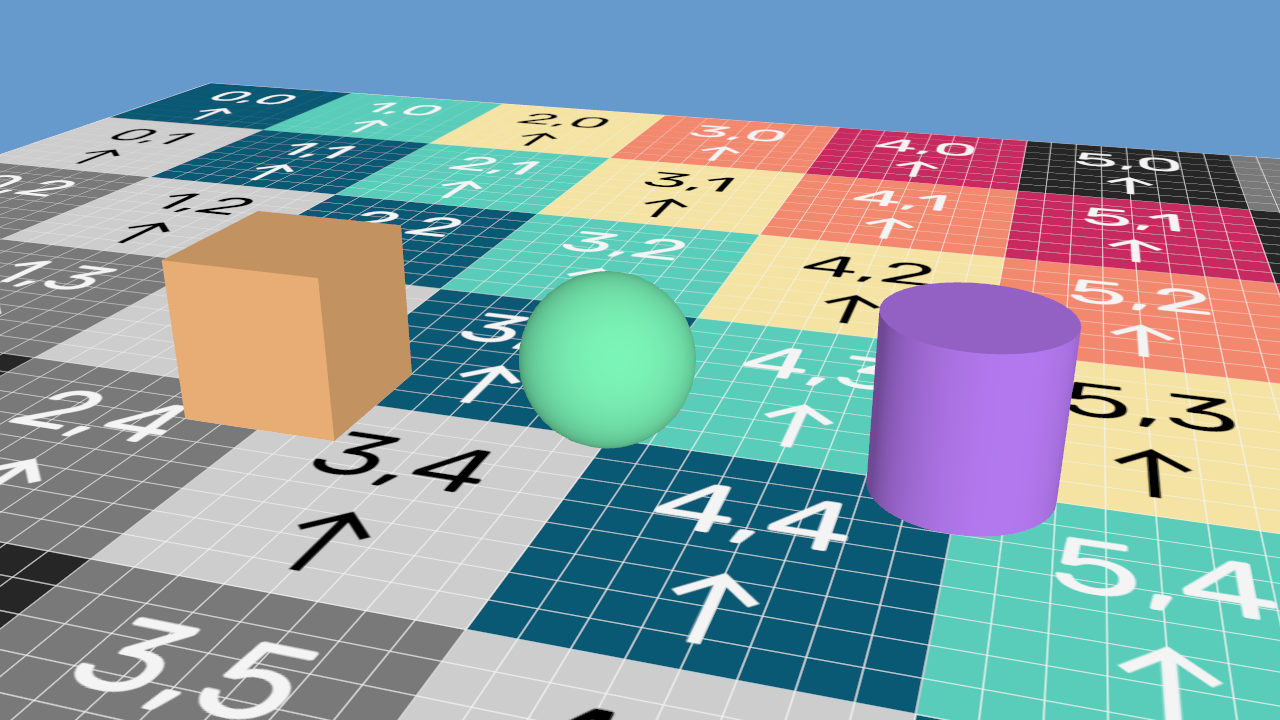
3. Hello, 3D world!
Web Demo

void Main()
{
const ColorF backgroundColor = ColorF{ 0.4, 0.6, 0.8 }.removeSRGBCurve();
const Texture uvChecker{ U"example/texture/uv.png", TextureDesc::MippedSRGB };
const MSRenderTexture renderTexture{
Scene::Size(), TextureFormat::R8G8B8A8_Unorm_SRGB, HasDepth::Yes };
DebugCamera3D camera{ renderTexture.size(), 30_deg,
Vec3{ 10, 16, -32 } };
{
camera.update(2.0);
{
const ScopedRenderTarget3D target{ renderTexture.clear(backgroundColor) };
Plane{ 64 }.draw(uvChecker);
Box{ -8,2,0,4 }.draw(ColorF{ 0.8, 0.6, 0.4 }.removeSRGBCurve());
Sphere{ 0,2,0,2 }.draw(ColorF{ 0.4, 0.8, 0.6 }.removeSRGBCurve());
Cylinder{ 8, 2, 0, 2, 4 }.draw(ColorF{ 0.6, 0.4, 0.8 }.removeSRGBCurve());
}
{
renderTexture.resolve();
}
}
}